As we’ve announced on the OML site, our new game has a name: Outwitters. It’s been quite busy for the last couple of weeks, but I’m loving it. Being able to tackle new problems and going outside my comfort zone in terms of game development has been pretty fun so far. I’ve never coded a turn-based strategy game from start to finish, so I’m having to learn a slew of new concepts and design patterns to help mitigate the complexity of the game’s rules. I’m usually coding physics-based dynamic gameplay where things are far less rigid and you are coding a vague system of rules the user can easily manipulate.
A hurdle I recently got over was managing the complexity of all the animations Adam is churning out. We have quite a few frames of animation that needed to be edited in bulk with all the color permutations and classes. With the help of Blitzmax, Photoshop scripting, and TexturePacker, I set out to write a simple character animation editor that allows us to edit one animation and apply it to all the different team colors and different resolutions (iphone,retina,ipad). Also when new units are done and ready to be animated, the editor automatically generates stock animations for each new character so we’re only going in and adding in a few frames and tweaking timings in some of the more elaborate animations.
The art pipeline process for characters has become:
- Run a photoshop script to process all PSD files to convert layers into separate pngs in set folders.
- Run a command line script (written in blitzmax actually) that takes the pngs and automates TexturePacker to spit out spritesheets and json files for all the different resolutions into a designated folder
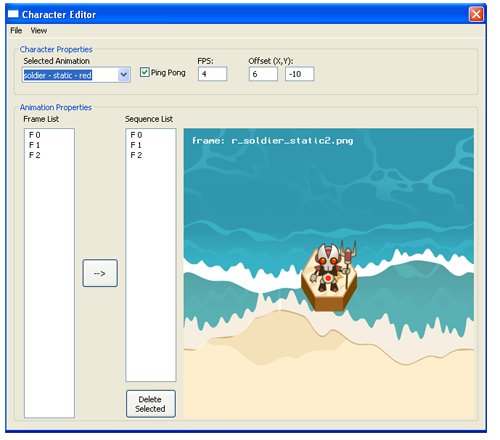
- Open Character editor, and if it’s a new character go to file->initialize character and all the stock animations and animation files will be generated based off the pngs and json files in the chosen folder
- do any manual edits to animations in the editor itself
- File->save and go celebrate since you’ve just processed a couple thousand files in about a minute.

I probably could have automated step 3 itself, but since one of us is usually going straight to the editor to edit the new character, it’s just an extra click so I took the lazy route there.
We hit another major milestone earlier this week with the fully playable ipad prototype finished with our first iteration of the UI/Interaction. So now we can get a decent number of games played. This’ll hopefully help us get a good amount of feedback on balance, game rules, and how usable the game UI is, while working in parallel on some of the ‘shiny stuff’ for the game. Lots of progress in the past week! Now I’m going to scurry back to my cave as there is still lots of science left to do…